早速Firebaseでアプリ作っていきます。
プロジェクト作成
Firebaseとは?どんな機能あるの?
とか考える前にとりあえずプロジェクト作ってみます! 作りながら困ったら調べることにします(^_^;
https://console.firebase.google.com/?hl=ja
のページから「新規作成」をクリック!
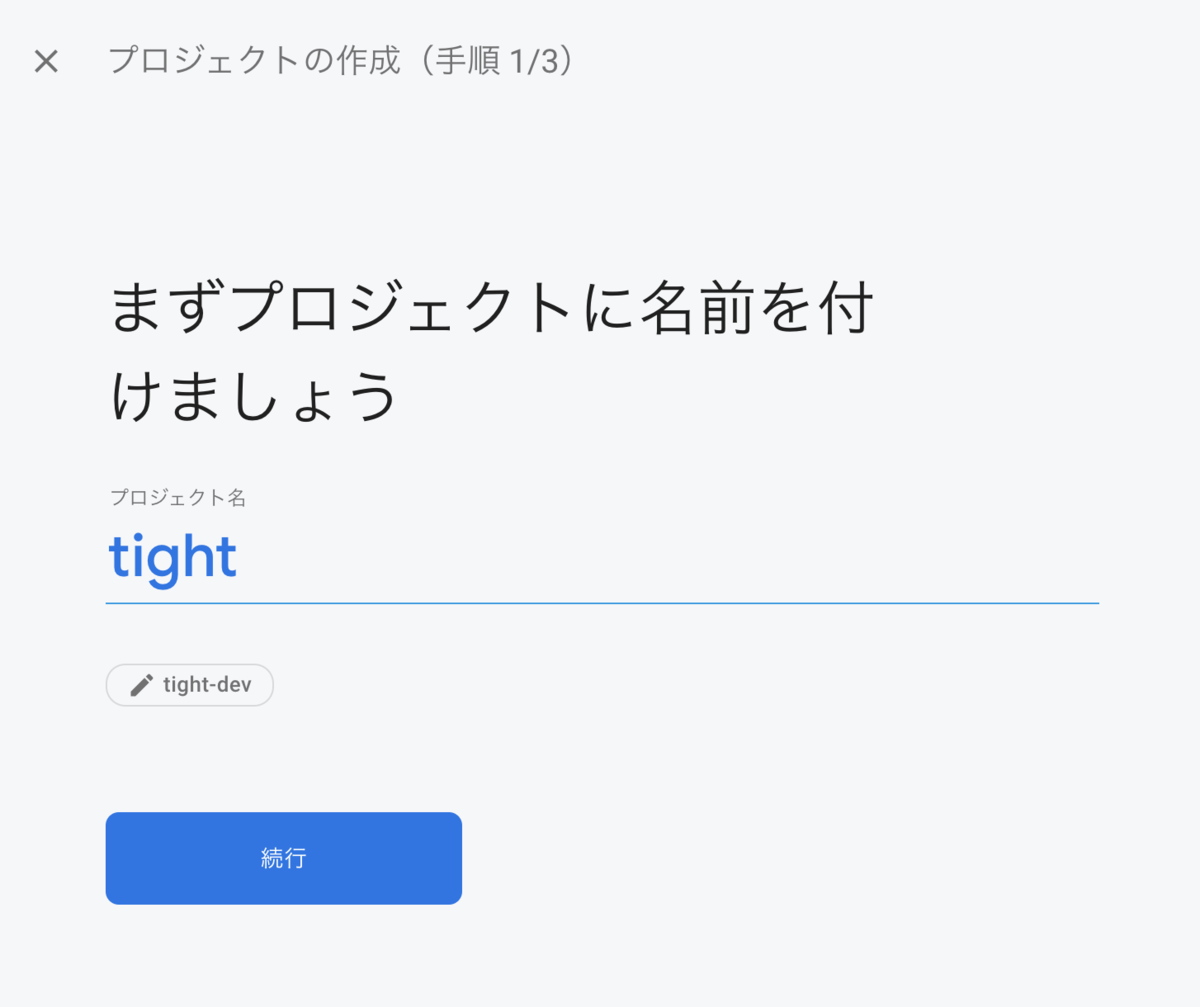
「まずプロジェクトに名前をつけろ」とのこと。 「議事slack(仮)」とか呼んでましたがさすがにそのままだとアレなので、名前を考えます。 とりあえずslackの堅苦しい版、ということで「tight」に決定(テキトー)。
プロジェクトIDはデフォルトを編集します。6文字以上必要なのでtight-devにしました。
このプロジェクトってGCP プロジェクトですよね。 そういえばGoogle App Engineのアプリ開発だと1つのアプリに対して開発環境、ステージング環境、本番環境など複数のプロジェクトを用意するのが常套手段でしたが、Firebaseではどうなのだろうか。。
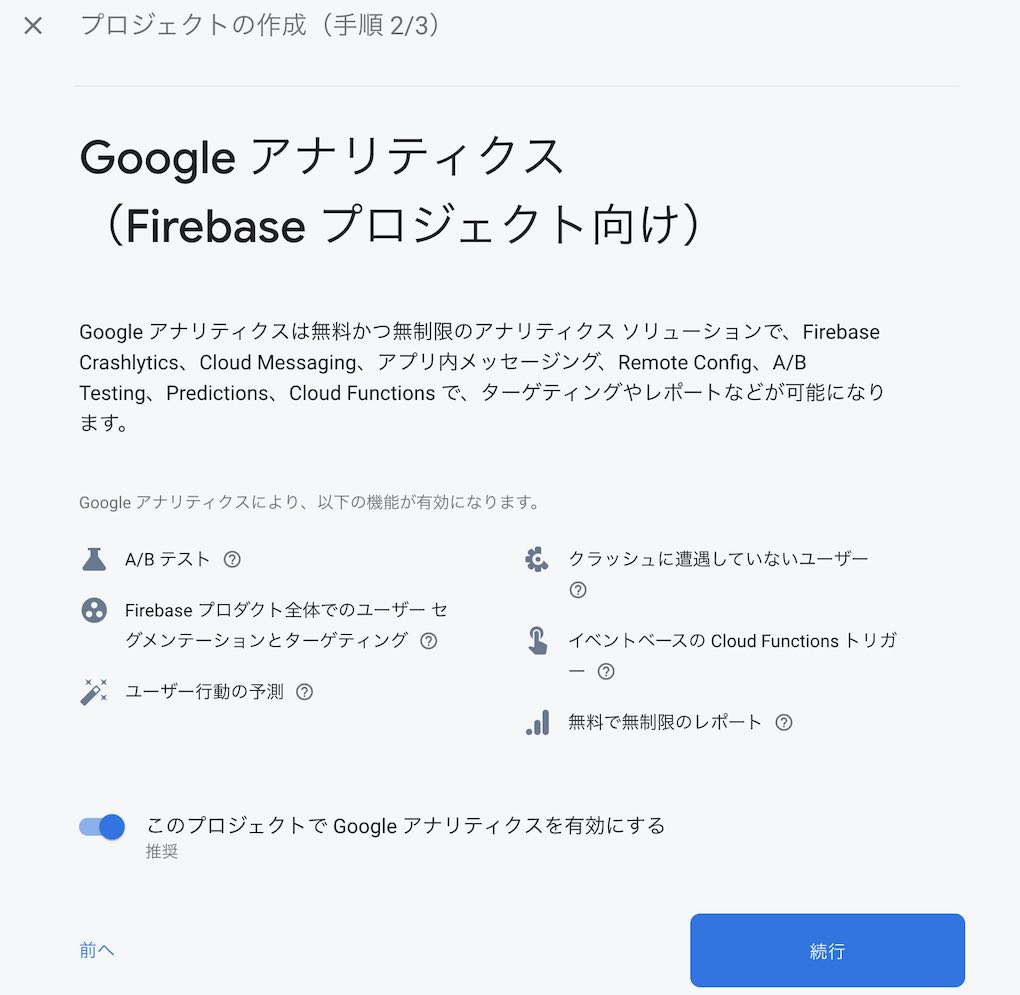
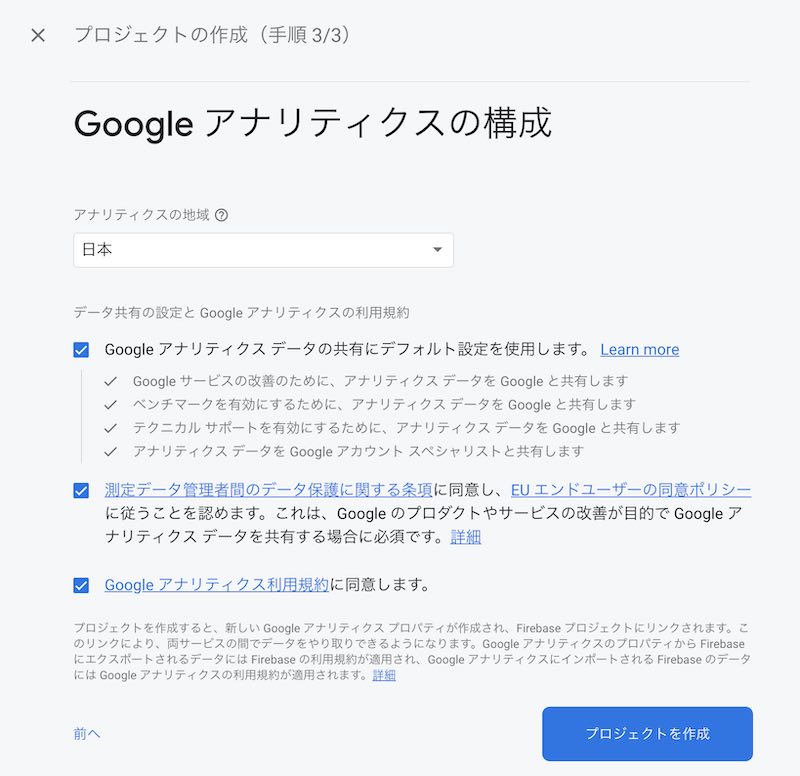
次に、Google アナリティクスの構成を行います。
便利そうな機能がたくさんありますね。 とりあえず同意して先に進みます。
プロジェクト作成完了\(^o^)/
アプリ作成
ダッシュボードが表示されます。
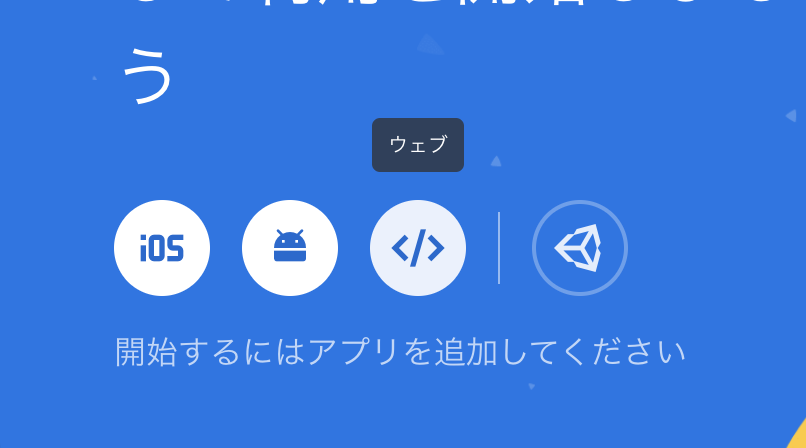
サイドメニューいろんな機能が見られますがそこに目もくれず、「開始するにはアプリを追加してください」というメッセージに従います。
今回作成するのはWEBアプリなので「WEB」アイコンをクリック。
アプリ登録画面が表示されます。
アプリ名は「tight」としておきます。
Firebase Hosting設定チェックボックスがあります。 ドキュメントによると
ウェブアプリ、静的コンテンツと動的コンテンツ、マイクロサービス向けの高速で安全性の高いホスティングを提供します。
とのこと。今回WEBアプリ(htmlやJS)をホスティングすることになるのでチェックして先に進みます。
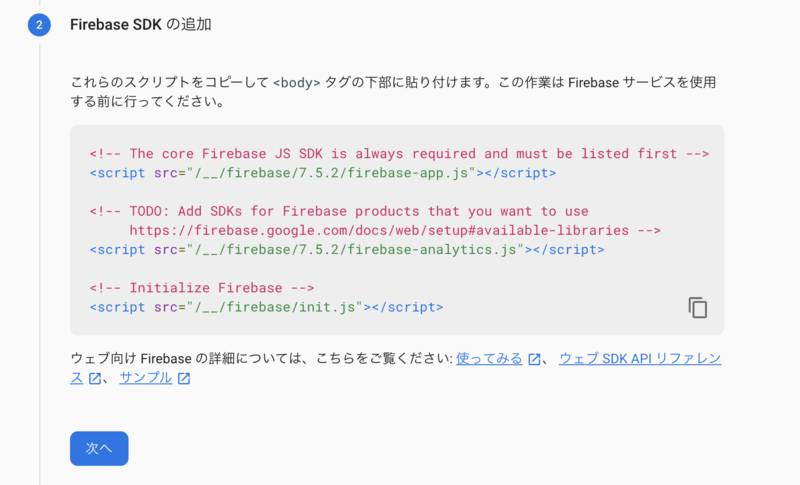
「Firebase SDKの追加」の手順ですが、後述するfirebase initコマンドでFirebase Hostingを初期化すると勝手にタグが埋め込まれていたのでここではスキップして先に進みます。
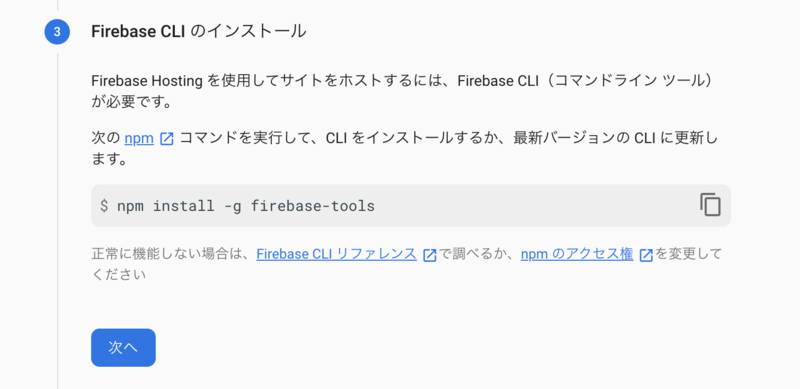
ここは言われるがままにFirebase CLIをインストールします。
Error: Cannot find module 'http2'
というエラーが出ましたが、nodeとnpmを最新にしたらなおりました(^^)
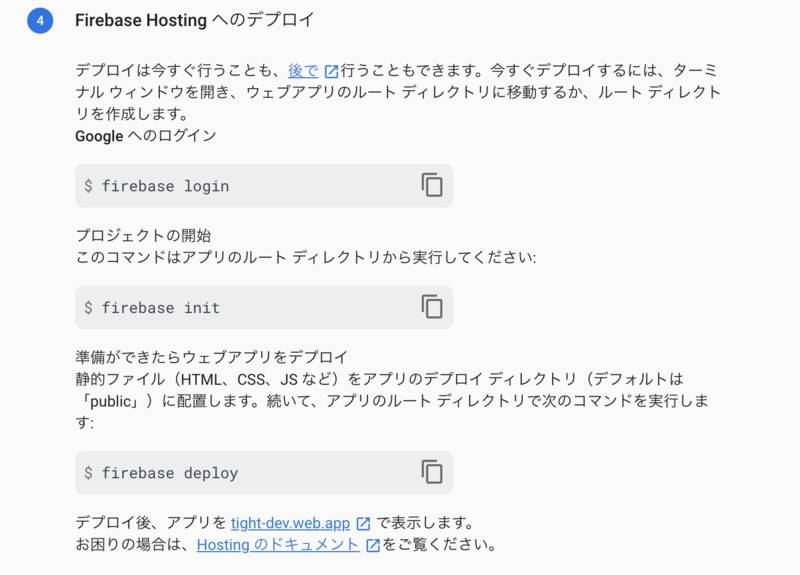
いよいよデプロイです。
まずログインします。
$ firebase login
ブラウザでGoogle認証&認可画面が立ち上がるのでログイン、許可します。
次にFirebase初期設定を行います。
$ firebase init
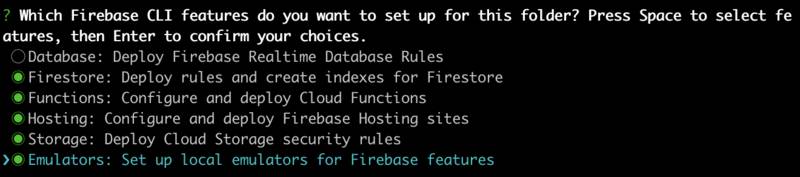
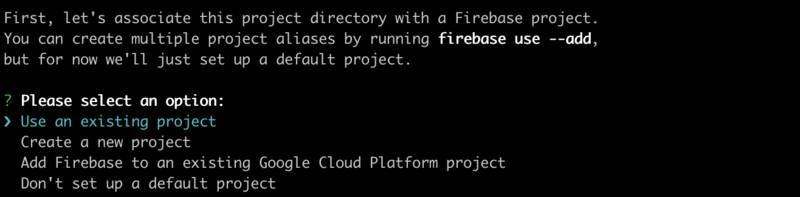
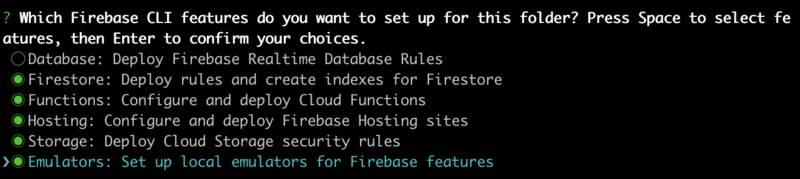
何の設定を行うかのオプションが表示されます。 後から一つずつやり直すこともできるみたいですが、とりあえず必要そうなもの全て選択しておきます。
プロジェクトを指定するオプションが表示されます。 すでにプロジェクトは作成済なので「Use an existing project」を選択し、「tight-dev」を選択します。
ここでエラーが起きました。
Error: Cloud resource location is not set for this project but the operation you are attempting to perform in Cloud Firestore requires it. Please see this documentation for more details: https://firebase.google.com/docs/projects/locations
どうも先に設定対象のFirestoreやStorageを設定してロケーション(GCPリージョン)を指定しておく必要ありそうです。
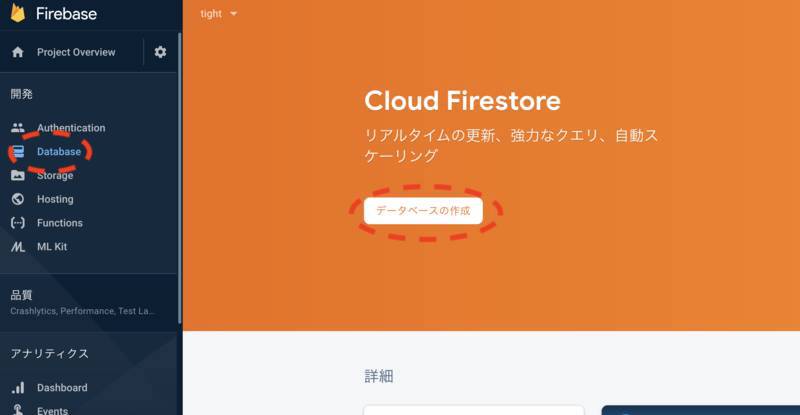
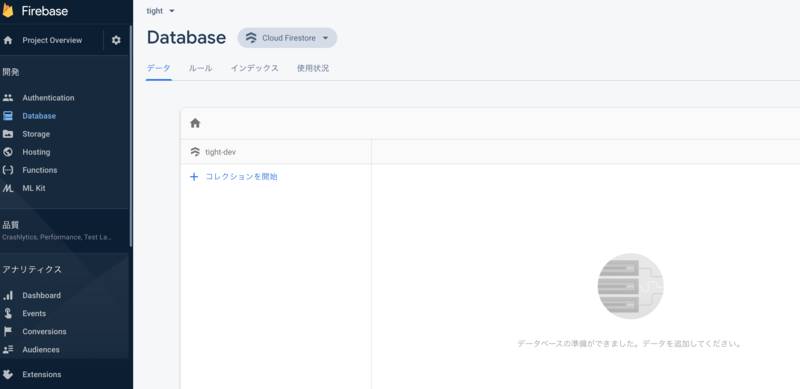
コンソールに戻り、メニューから「Database」を選択し、「データベースの作成」をクリックします。
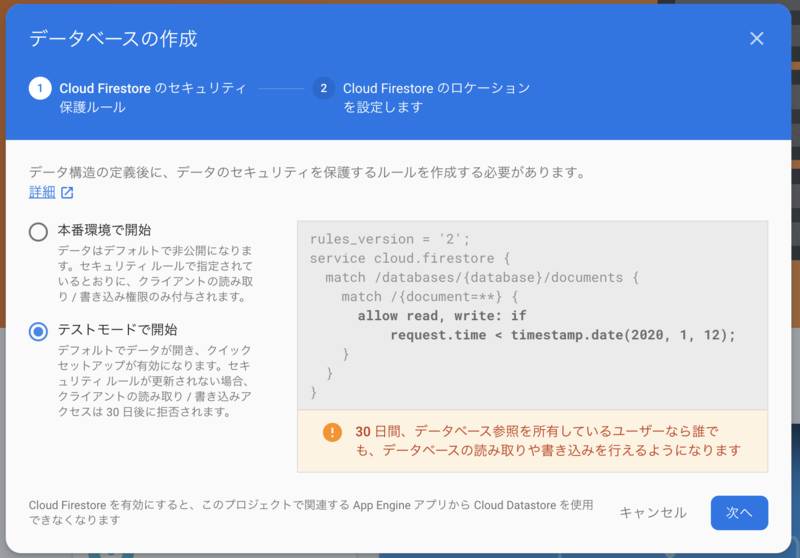
「データベースの作成」画面が表示されます。
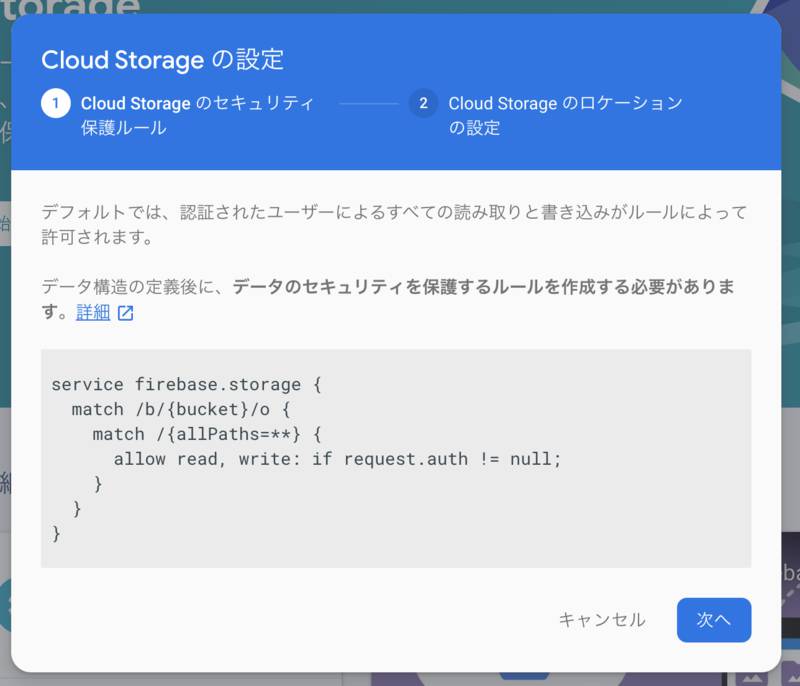
本番環境かテストモードが選べます。 テストモードだと直近30日間はセキュリティルール(これが何かまだよくわかってないが後で調べる)が適用されないとのこと。
とりあえずテストモードにしておきます。
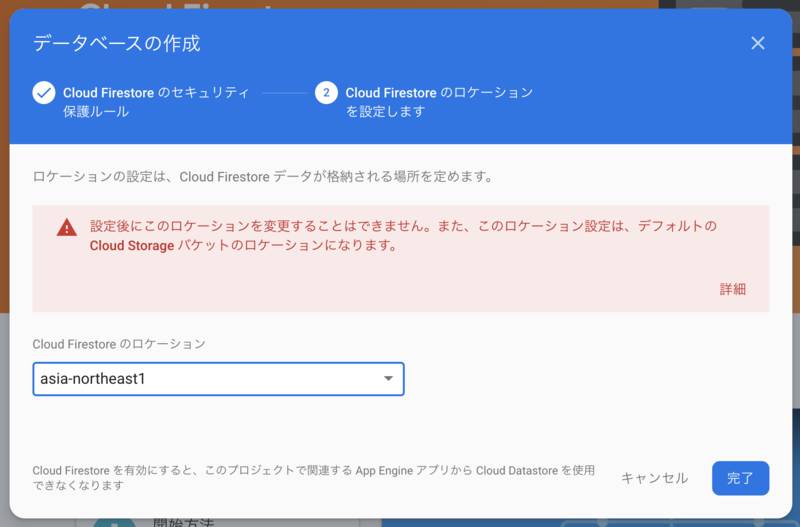
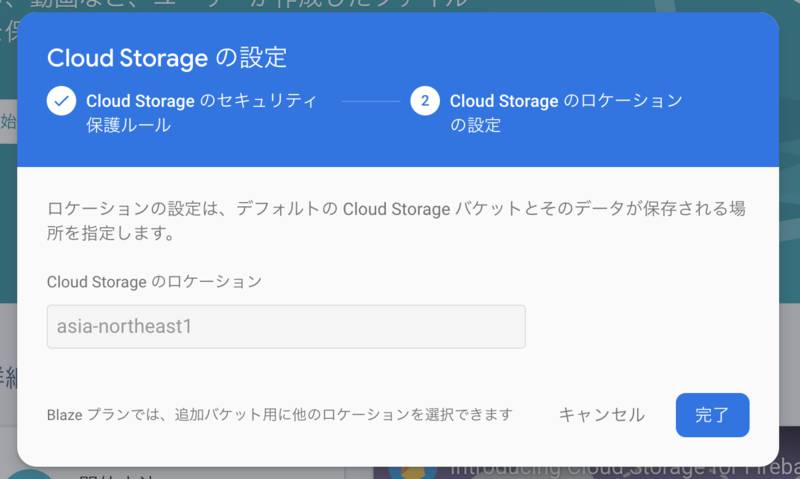
ロケーション選択画面が表示されます。 東京(asia-northeast1)を選択します。
データベースが初期化Done\(^o^)/
疑問: Cloud FirestoreのNativeモード or Datastoreモードを選択していないけど、Firebaseから作るとNativeモードになるのかな? 🤔
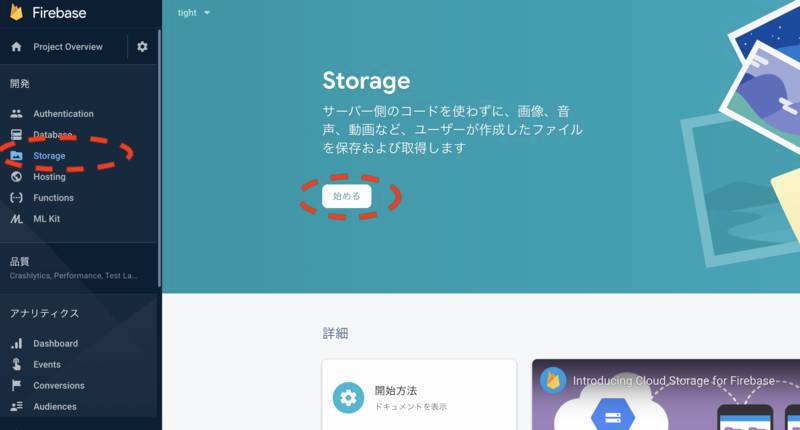
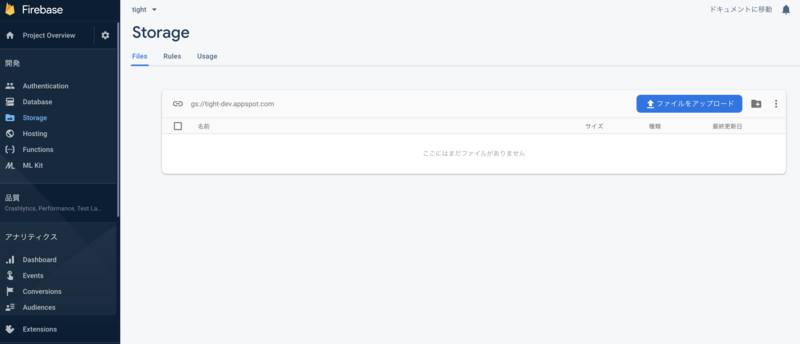
同様にStorageも初期化します。
Firestoreでロケーションを選択済の為かすでにasia-northeast1が選択されてますね🙄
Done\(^o^)/
firebase initを再開します。
先ほどのエラーは出なくなりました。設定を先に進めます。
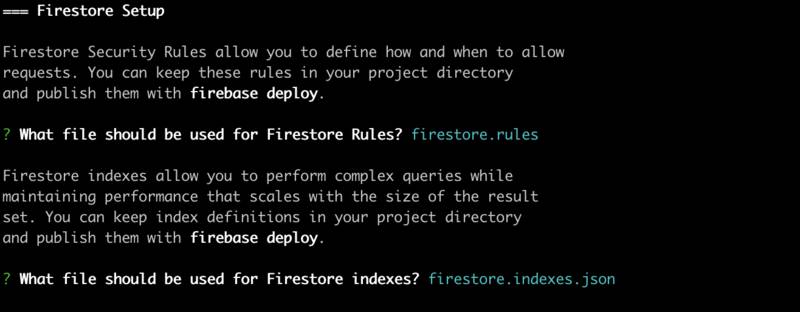
Firestore Setupはとりあえずデフォルト値で。
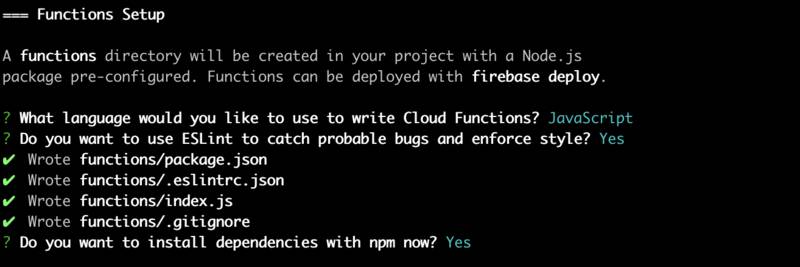
Functions SetupでJavaScriptかTypeScriptの選択を迫られます。Goで書きたいんですけど・・・(´・ω・`)
とりあえずJavascript選択して先に進めます。
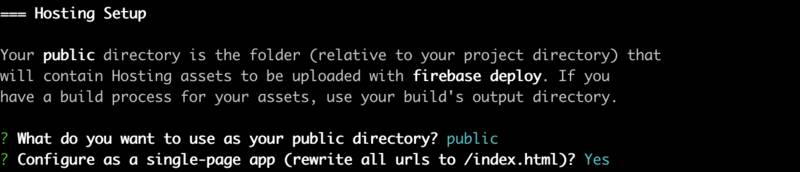
Hosting SetupでSPA設定にするか聞かれます。 今回その予定なのでYesを選択します。
この設定で出力される public/index.html内に、先の手順で出てきたFirebase SDKのタグが全て埋め込まれていました。
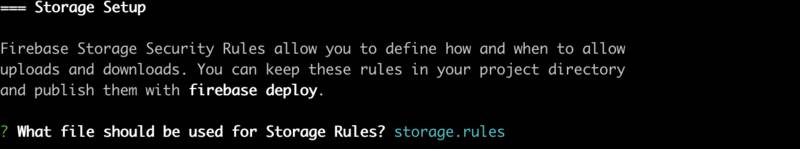
次のStorage Setupはデフォルト値で。
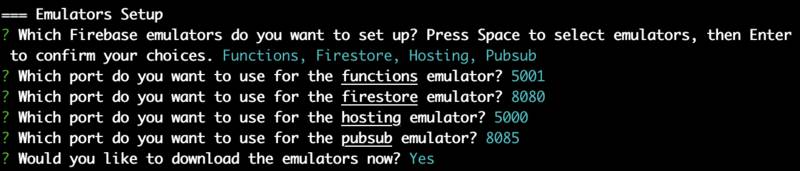
Emulatorは必要そうなものを全て選択、設定しておきます。
初期化Done\(^o^)/

いよいよデプロイします。
$ firebase deploy
あっさりDone\(^o^)/

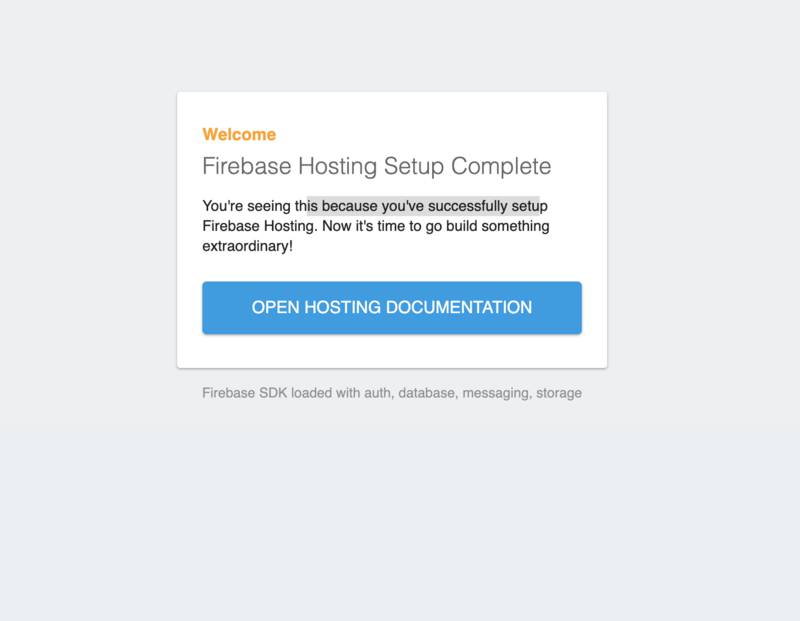
ブラウザで指定されているURL(https://tight-dev.firebaseapp.com/)を開きます。
デプロイできました!!!🎉🎉🎉
まとめ
本日はFirebaseプロジェクト作成とアプリ作成を行いました。 少しひっかかりましたが、画面に出てくる指示に素直にしたがってサクサク進めることが出来ました。
しかし・・・このペースで本当に完成まで漕ぎ着けられるのか・・・ 乞うご期待です(^ω^;;