注:古い記事の為、内容が最新ではない可能性がありますm(_ _)m
どうもこんにちわ!マツウラです。
今回はサイト上でデータの可視化を行う補助をしてくれるGoogle Chartの基本的な使い方についてです。
参考:Google Visualization API Reference - Google Charts — Google Developers
Google Chartsって何?
Google Chartsはサイト上のデータ可視化に最適な方法を提供しています。
シンプルな折れ線グラフから複雑な階層ツリーマップまで、チャートギャラリーではスグに使えるグラフが多数用意されています。
最も一般的な使用方法はWebページに埋め込むJavaScriptです。
いくつかのライブラリを読み込み、グラフ化するデータを列挙し、カスタマイズのオプションを選び、選択したIDを持つグラフオブジェクトを作成します。
その後、Webページで<div>にIDを付けて作成することでGoogle Chartが表示されます。
グラフはiPhone, iPad, Androidの移植性、クロスブラウザの互換性を提供するためHTML5/SVGを用いてレンダリングされます。
これによりユーザーがプラグインやその他のソフトウェアと干渉することはありません。
Google Chartでは、どのグラフでもDataTableクラスを用いてデータが入力されています。
これで簡単にグラフを切り替えて理想的な外観にすることを可能にしています。
今回は、グラフの表示するデータを持つことになるDataTableについてです。
注意事項
まずはじめに1つ注意事項です。
JavaScriptのArrayで配列末尾のコンマを処理しないブラウザが一部あります。
なので使用しないでください。
配列の途中で空の値として使用する分には問題ありません。
data = ['a','b','c', ,]; // BAD data = ['a','b','c']; // OK data = ['a','b', ,'d']; // これもOK. 3番目の値はundefinedです。
DataTable Class
DataTableは変更可能な2次元テーブルです。
DataTableのread-onlyなコピーを作成するには、DataViewを作成します。
DataViewは特定の値や、列・行のみを表示するようなフィルタリングが可能です。
(DataViewについては次回でまた。)
各列はデータ型に加えて、ID、ラベル、パターン文字列を含むいくつかのオプションプロパティが割り当てられます。
加えて、任意のセル、行、列、またはテーブル全体にカスタムプロパティ(name/valueのペア)を割り当てることができます。
また、いくつかの視覚エフェクトがカスタムプロパティによってサポートされています。
例えば、Tableでは'style'と呼ばれるCellのプロパティをサポートしており、描画されたテーブルセルにインラインスタイルのCSSを適用することができます。
視覚エフェクトではサポートするすべてのカスタムプロパティについて入力する必要があります。
コンストラクタ
DataTable(opt_data, opt_version)
- opt_data
[オプション] テーブル初期化に使用されるデータです。
DataTable.toJSON()により返されるJSONを使用することができます。
(一般的なテーブル、またはテーブル初期化に使用したデータを格納しているJavaScriptオブジェクトから呼べます)
このパラメータが指定されていない場合、新しい空のテーブルが返されます。 - opt_version
[オプション] ワイヤプロトコル(データフォーマットの記述)のバージョンを数値で指定します。
これはChart Tools Datasourceの実装者によってのみ使用されます。
現在(2014/05/26)のバージョンは0.6です。
DataTableについて
DataTableオブジェクトは可視化の際に渡されたデータを保持するために使用されます。
基本的な2次元テーブルであり、各列のすべてのデータは同じデータ型です。
各列は自身のデータ型、列のラベル、IDを含むディスクリプタを持ち、特定の列を参照するために使用することができます(列インデックスの代わりに)。
プロパティについて
また、任意のプロパティ(特定の値、行、列、またはDataTable全体に割り当てられた)のmapをサポートしています。
APIでは追加機能をサポートするためこれらを使用することができます。
例えば、Tableの視覚エフェクトでは個々のセルに任意のクラス名やスタイルを適用するためカスタムプロパティを使用しています。
セルについて
テーブルの各セルは値を持ち、null値または列で指定された型の値を持つことができます。
セルは必要に応じてデータの"formatted"バージョンを取ることができます。
これはデータの文字列バージョンであり、可視化の際に表示するためフォーマットされたものです。
APIは表示用にフォーマットされたバージョンを使用することができますが、任意のソートや計算(グラフの点配置など)にはデータ自身を常に使用します。
例えば、1,2,3の数値セル値に対してlow, medium, highのフォーマットした値を適用するなどです。
データの追加と削除
コンストラクタを呼んだ後で行を追加するには、単一行ならaddRow()、複数行ならaddRows()を呼びます。
列の追加はaddColumn()メソッドを呼びます。
列や行を削除する方法も当然ありますが、実際に削除するよりも、DataTableの選択したビューについてDataViewを作成する方法を検討してください。
データの変更を反映させる
APIのdraw()メソッドに渡した後でDataTableの値を変更しても、チャートはすぐに変更されません。
変更を反映させるには再度draw()を呼ぶ必要があります。
サンプル
次の2つの例では、同じデータを文字列リテラルでDataTableインスタンスを作成しています。
その1
google.load('visualization', '1.0', {'packages': ['corechart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable({
cols: [
{id: 'task', label: 'Task', type: 'string'},
{id: 'hours', label: 'Hours per Day', type: 'number'}
],
rows: [
{c: [{v: 'Work'}, {v: 11}]},
{c: [{v: 'Eat'}, {v: 2}]},
{c: [{v: 'Commute'}, {v: 2}]},
{c: [{v: 'Watch TV'}, {v: 2}]},
{c: [{v: 'Sleep'}, {v: 7, f: '7.000'}]}
]
}, 0.6);
var opts = {'title': 'My Daily Activities', 'width': 900, 'height': 500};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, opts);
}
その2 (共通部分は省略してます。)
var data = new google.visualization.DataTable();
data.addColumn('string', 'Task');
data.addColumn('number', 'Hours per Day');
data.addRows([
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', {v: 7, f: '7.000'}]
]);
HTML
<html> <head> <script src="https://www.google.com/jsapi"></script> <script src="/static/js/app.js"></script> </head> <body> <div id="piechart"></div> </body> </html>

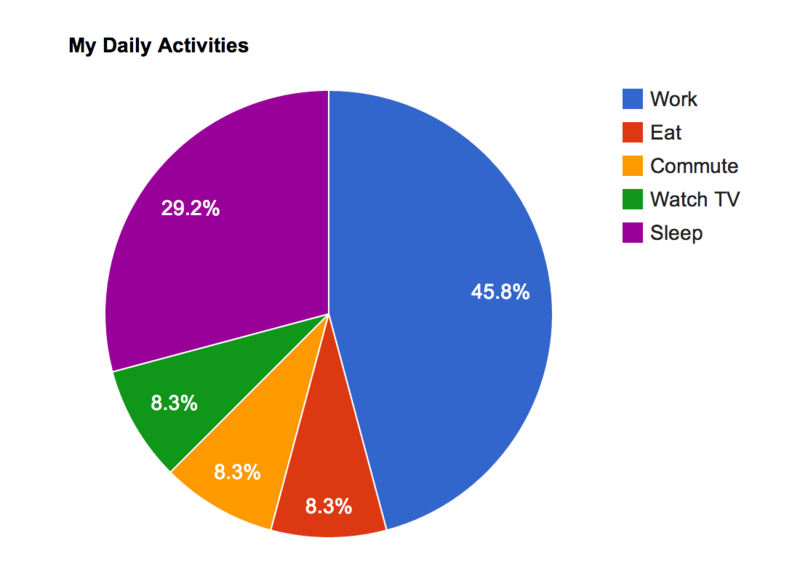
Pie Chart Sample
どちらの表記でDataTableを作成すべきか?
- 手作業でコードを入力できる。
- 小さなテーブルである(セルの数が1000個など)。
以上の条件ならばaddColumn(), addRows()などのメソッドを使用することでその2のような可読性の高いコードが書けます。
次のオブジェクトリテラル表記よりは遅くなりますが、小さなテーブルであれば差は気づかないでしょう。
- 大きなテーブルである(セルの数が巨大)。
この条件ではオブジェクトリテラル表記をその1のように使用して直接DataTableオブジェクトを宣言した方がより高速に動作します。
しかし、正確に記述するには少々癖のある構文です。
エラーの可能性を可能な限り低くできる環境を整えられるのであればオブジェクトリテラル構文を使っても良いのではないでしょうか。
表記について詳しくはこちらを御覧ください。
今回はデータをDataTableに入れてグラフを表示する、基本中の基本を見てきました。
次回は特定のデータのみを表示する際に用いるDataViewについて見てゆこうと思います。